
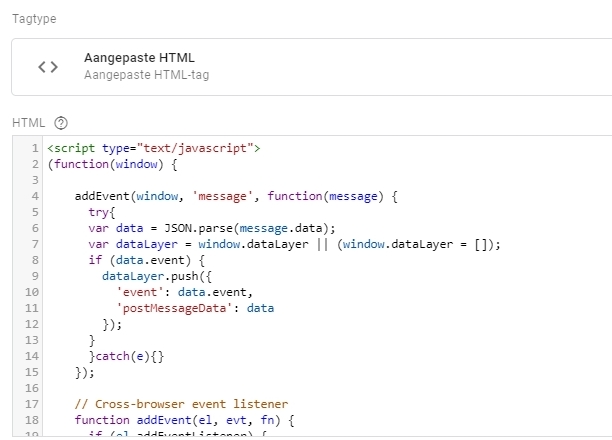
It’s a lot like Ajax but with cross-domain capability. On the receiver window the postMessage() trigger a message event where you can get the data like this: window. PostMessage () is a global method that safely enables cross-origin communication. For this, you can use the window.open() return value or in case of an iFrame the contentWindow property. The window. To send a message first, you need to get a window reference or an iframe instance where you will post your data. If the player displays controls, it must be large enough to fully display the. Embedded players must have a viewport that is at least 200px by 200px.


I’ve used it for an advertisement solution where were the embedded iFrame banners had to communicate and send a message to the main window – where the ad script ran. The use cases for this methodology is unique. Window.postMessage () The window.postMessage () method safely enables cross-origin communication between Window objects e.g., between a page and a pop-up that it spawned, or between a page and an iframe embedded within it. Using this function, you can quickly get around the mixed origin problem safely because you can send the data to the correct location and then make all your processing on the same origin without any related error. I am receiving data on other sites using this iframe so the problem seems to be with the wix/velo code. The desired end result is being able to pass utm params from wixLocation to the iframe. With postMessage(), you don’t need similar protocol, host or port to send a message to other domains code. This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. I am trying to use the postMessage API to receive and send data to an embedded iframe in my wix site.

If you want to send a cross-origin request, you need to set up your PHP headers on the receiver side to enable this type of cross communication. This is a JavaScript solution, so it works on the client side. It is something you also make with simple AJAX request, but here there aren’t classical cross-origin restriction.
#Iframe postmessage windows#
With the use of postMessage() method, you can communicate between different windows or iframes.


 0 kommentar(er)
0 kommentar(er)
